

Lava app
As the founding designer at the Explanation company, I handled diverse responsibilities for all stages right from conception, acquisition, virality, retention, monetization. Instead of following a traditional case study approach, I'll spotlight significant achievements that played a pivotal role in developing the Lava app.
But before that, let me tell you what is Lava.

Know when a friend is online to call and play Roblox together . No call drop offs.
Learn what your friends have been upto and discover new games to play together.
Only 'real friends' on Lava.

Find secrets and codes for Roblox games you are into.
Mobile app so kids can talk to friends on different devices and platforms.
Peace of mind for parents and independence for kids - Lava Premium for parents

HIGHLIGHTS
A browser and communications app for 6-11 yr olds to independently find information and communicate with friends. Initial users are kids that play Roblox.
I joined The Explanation Company as the Head of Design

Company
The Explanation Company was a pre seed, in 0-1 product phase and on a mission to simplify internet for kids. It was funded by Andressen Horowitz.
Team
Role
I was responsible for end to end ideation through implementation of everything our team built. I led projects, partnered with co-founders, hired + managed external resources. My work touched different areas- product definition, strategy, design, talking to and observing users on a weekly basis.
5 in-app experiments to get to the BIG product vision
Situation
The Founders had 2 strong beliefs rooted in their previous company- Video explanations are the best to explain 'anything' a child might wonder about. And the internet is too complex for kids.
Task
Discover a product opportunity in the space of internet for kids through in app experiments with a small, yet diverse set of users. Running monthly cycle per experiment/ hypothesis for concept, development, testing, iterations was the goal.
Action
We started by building a camera scanner for kids to explore the world around them through video explanations. As we progressed, our ideas evolved, focusing on concepts that were engaging and captivating for children, with daily usage being a key metric of success.
Result
We had a hypothesis, strategy , product idea to start transitioning to product market fit phase.
Hypothesis- Children's curiosity and questions could be addressed through an internet browser tailored for kids. However, this alone might not ensure daily usage. We identified a possible hook for the app - connections with friends.
Strategy - Come for the network, stay for the tool. Create for a specific kid's demographic with easy device access, addressing their connectivity and information needs, and then expand from there.
Product idea- An app for 6-11-year-olds who play Roblox, aiming to enhance their gaming experience by solving issues such as knowing when friends are online, smooth call experience during gameplay, and finding game hacks and codes.
Low internal effort yet strong design foundation for MVP for first 1000 users
Situation
We had a hacky tablet and mobile app structure that had been evolving through experiments. Creating a tablet MVP for the first 1000 users required ensuring the essential features worked reliably, restructuring the code, and adding new features, which would consume most of our internal engineering resources. We needed a simple yet effective design in the app for both existing and new elements.
Task
Have a simple design foundation considering our current branding, design state and where we want to be. Low effort, high impact, so team can build MVP in a month.
Action
I sold the team to a component based approach for development and hired an external contractor to build a component library from my designs in 2 weeks. We strategically decided which components to drop in the app based on how app was built and to avoid any major structural changes.
The App Store and onboarding flow to home was a high impact low effort implementation with existing react native components. While that was a tradeoff for design consistency, it wasn't a major impact for the user's daily experience.
Result
• Good design experience for the MVP of first 1000 users within the timeline of 1 month.
• Component library set a strong foundation for iterative changes in tablet app in upcoming months.
23% increase in month over month user acquisition with Lava chat game
When a Lava users' friend opens Roblox app and sees the Lava user is playing a game called Lava Chat
Situation
From our user data, we observed that when Lava users don’t have any friend on Lava app for at least 2 weeks after download, they start churning out. While Roblox friends get added during onboarding, users can't really call them unless the friend signs up on Lava too.
We discovered an opportunity to convert Lava users' Roblox friends into Lava users by introducing a game within Roblox, based on the insight that 95% of Roblox users join new games when their friends are playing.
Task
Design and build a Lava game in Roblox that will explain and motivate a Lava user's Roblox friend to download Lava app.
Action
I co-led concepting with co- founders and spearheaded designing, implementation, tests of multiple Roblox game ideas before getting to Lava Chat . In this game, user can send visual and audio chats to friends from our well researched & curated media library. This game contextually highlights what Lava app is and encourages users to download it.
What was the backend magic ?
When a Lava user is offline, we drop them in Lava game on Roblox. When friends of Lava user comes online on Roblox, they see that the Lava user in a Lava chat game (something new), taps on it & enters our game experience. We take permission from Lava users during app onboarding to share an offline state with friends on Roblox.
Result
• We had 5 million plays for this game in Roblox
• 23% increase in month over month user acquisition
• Our weekly user retention increased by 2x
• Every user that signed up on Lava after Lava Chat in Roblox had atleast one friend on Lava app already.
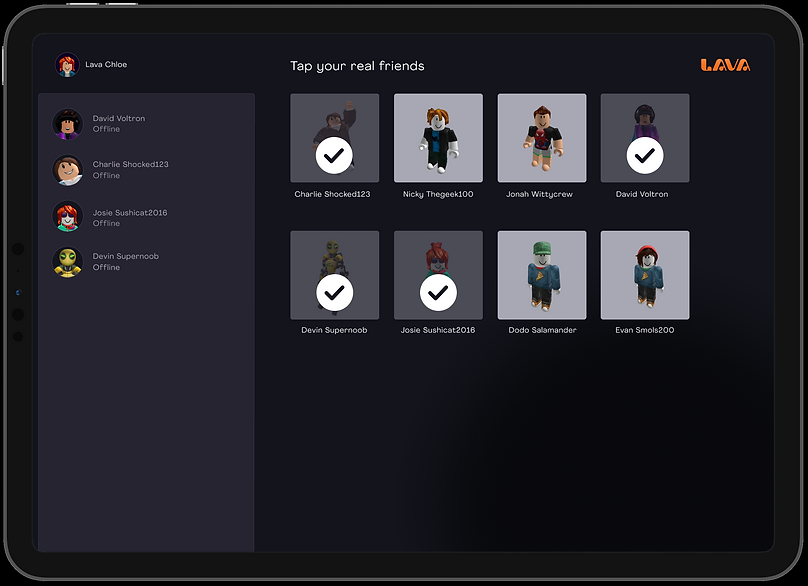
Pivot to real friends only, increased overall weekly app usage
Situation
During our weekly user tests, I observed kids often missed messages and calls from friends due to too many notifications and the friend list organization as per online presence, leading to overwhelm instead of added value. The feed usage for game and content discovery was low too.
Task
Refine the friendship model so kids feel connected to friends that really matter and return to the app.
Action
-
Implemented a friendship model allowing kids to designate their 'real friends' from Roblox during onboarding for calling and playing, with the option to add more later.
-
The friends list now prioritizes recent activity (calls, chats), elevating preferred friends
-
Notifications and the game feed are limited to 'real friends' online presence and activities.
Result
-
75% users were entering app through notifications.
-
Weekly calls and chats increased by 60%.
-
45% of kids were engaging in feed on a daily basis.
Increased user conversion from app download to reaching home by 85%
Situation
The present state of onboarding in the app was a culmination of multiple app iterations over a year . Our Roblox game had increased the app traffic and the main challenges with onboarding were prominently surfacing- less clarity on how is Lava different from other apps and drop offs at steps that asked for information.
Task
Revise onboarding to clearly communicate the app's value and purpose for asking certain information, enabling kids to independently complete it.
Action
I leveraged our audio narration in onboarding to solve this problem with minimal text and more visuals on the screen. With so many offerings in the app, I created a flow that started with the primary app offering and then took the user further- 'a piece meal' approach. I also improved areas where we requested for information by clearly articulating the reason so it doesn't feel scammy.
With so many changes in the flow, the team focused more on making these changes while the visual changes were de prioritized (akin to MVP) with old buttons and colors.
Result
• The percentage of drop offs reduced remarkably in steps where we request details
• 85% of users completed onboarding, Time to value was 7 mins from download to home
• 6 yr olds were also able to complete the onboarding without any help
• Kids were able to articulate the app offering
Less is more. How we reduced game content to offer more value to users.

Situation
Our data reflected that only 20% of our users were using Lava app for checking out hacks and secrets of games they were into. Over a month in user tests, I observed that kids weren't really wow'ed by the content. There were also scalability issues when it came to the game content we were building.
Task
Discover what's the most useful from the game content we have, redesign the game content screen to meet those needs and make sure its feasible.
Action
I discovered that kids mainly need a reliable source to use codes for games to get all the free items, So, I designed a new version to support this need with a few new components. We completely removed any video explanation for game hacks and secrets and deferred content for other topics when we expand to broader audience for internet browsing
Result
-
Increased bandwidth for internal team to focus on one thing done well - Codes content.
-
We had 40% users accessing game codes, we were clearly meeting their expectations.
MVP design for mobile implementation in 4 weeks to expand user base.
Situation
Our data showed that an equal if not more percentage of users were downloading Lava mobile app after the Lava chat Roblox game was deployed. Since the mobile experience wasn’t the same as tablet experience, a lot of users were churning out in the first week itself.
Task
Optimize the mobile app experience to match the tablet with a development time of 4 weeks max so we can expand user base and gauge how it impacts our retention.
Action
I designed a vision and MVP for mobile - Responsive design utilising tablet components while optimizing mobile platform's inherent orientation and maintaining our design's fluid navigation.
One tradeoff I made for the MVP was to limit the team's focus on optimizing the home and friend profile screen. We didn't implement changes for the game content screen but the other 2 screens only as content consumption use on mobile was very low.
Result
-
Daily user acquisition doubled as equal if not more users were downloading and using the mobile app.
-
Daily retention increased as users had many friends with mobile only. More friends lead to more usage.
-
The responsive design formed a base for cross platform readiness for upcoming Android device implementation in upcoming months.
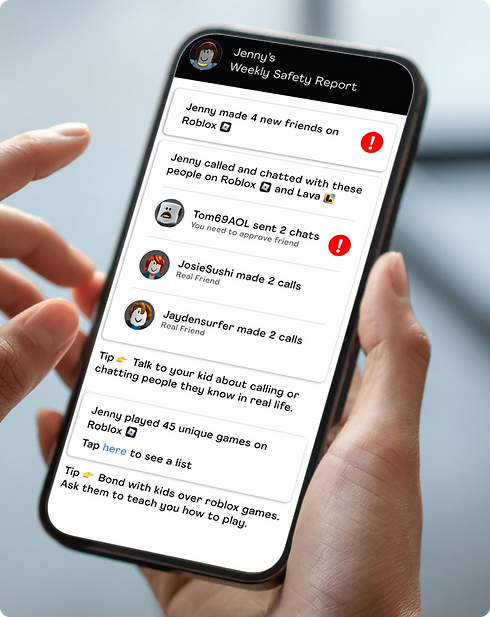
Introduced the concept of parent engagement over parental control
Situation
Parents were a secondary audience for our product. Over the past year, there was a key insight that I had while talking to lots of different parents over user tests - Most parents that are anxious about the internet assume the worst about every internet tool due to a knowledge gap. Thats where the need for 'control' arises more than 'engagement'. However, I strongly felt that there is an opportunity for the latter if we bridge the knowledge gap.
Task
Build and test different ideas that will encourage parent engagement with Lava and bring revenue for us as well.
Action
I closely worked with one of the cofounders on conception of multiple ideas and rigorously tested for 2 weeks. Based on our learning I quickly designed and built out a Lava website for parents for a new paid product feature - Lava premium that ensured kids safety on Lava app and encouraged parents to engage with kids through conversations and playing together.
Result
-
In user tests 25 out of 30 parents were ready to pay for Lava Premium.
-
We had a functioning website, a backend set up for safe video calling filters and safety reports generation.
